A non-breaking space allows you to add a space between two words that prevents an automatic line break (line wrap) at its position.
They’re commonly used where amounts, such as dollars are separated using a space or when typing a brand name.
When using Microsoft Word it’s as easy as typing Ctrl + Shift + Space – but it’s not at easy in an HTML WYSIWYG editor such as in WordPress.
To use non-breaking spaces in WordPress in you need to apply some PHP code to your WordPress installation, as shown below:
If you’re not sure where to place this code I highly recommend you read How to create a WordPress plugin for your custom functions.
function itsg_allow_nbsp_in_tinymce( $init ) {
$init['entities'] = '160,nbsp,38,amp,60,lt,62,gt';
$init['entity_encoding'] = 'named';
return $init;
}
add_filter( 'tiny_mce_before_init', 'itsg_allow_nbsp_in_tinymce' );
You can then follow the steps below to insert a non-breaking space into a WordPress post.
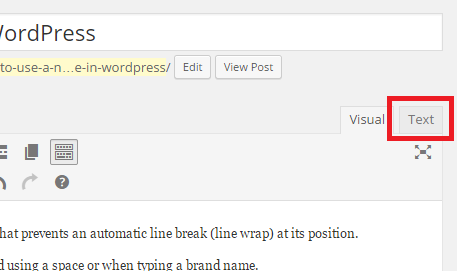
- With the post open, click on the ‘Text’ tab at the top of the WYSIWYG editor
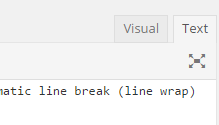
- Locate where you need the non-breaking space, it’ll be harder to read since it’s the source code – not the formatted text.
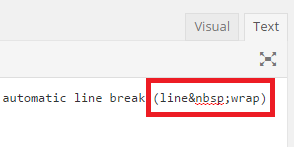
- Once you’ve located the place, remove the normal space and add the following code
-
- BEFORE
- AFTER
- You can nowclick on the ‘Visual’ tab to return to the visual editor
- Click Publish/Update to save the changes.
If you would like to make the key combination automatically create non-breaking spaces, as it does in Microsoft Word – see WordPress – How to automatically insert Non-Breaking Space using Ctrl + Shift + Space