Firebug is a web development tool for Firefox which allows you to inspect the HTML, CSS, Javascript and more as it loads in the browser. Firebug is a must have tool for the novice and professional alike.
If you’re not already familiar with Firebug I highly suggest you visit their website to check it out.
What most people aren’t aware of is how to use it to get styles from objects when they’re in the :hover, :active or :focus states – for example inspecting the styles applied to a drop down menu when the mouse hovers over – which is the :hover state.
To see the styles for the :hover state:
- Install the Firebug addon for Firefox
- Go to the website you want to inspect
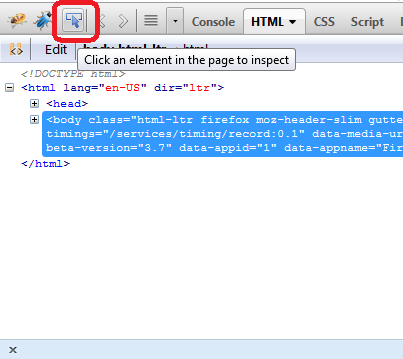
- Open the Firebug console by either clicking on the little Firebug icon at the top right of the screen or pressing F12 on the keyboard
- Use the inspect tool to select the item (this tool can be found at top left of the Firebug console – it’s the little blue pointer)

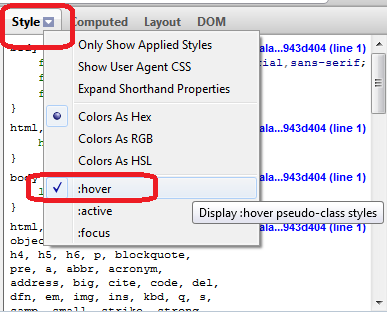
- Then at the right of the Firebug console click on the ‘Style’ tab and select the state you’re interested in, for example ‘:hover’

- The styles in the window will now include the :hover state!
Help – I Can’t see the item I want to inspect!
The item is likely being hidden using display: none. Use Firebug to inspect the CSS styles applied to the item and the parent and change it to display: block.