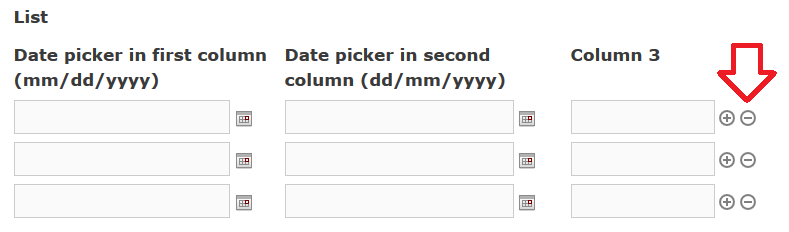
In Gravity Forms the ‘list’ field has a ‘add’ and ‘remove’ button to allow users to add and remove rows.
By default all users have the ability to add and remove rows, however with a few simple changes you can control which users can see these buttons.
In the example below we’ll be showing how to hide the ‘remove’ button for user id 1.
TIP: To get the ID of a user open the ‘Users’ menu in the wp-admin – when you edit the user the ID is in the page URL. For example user_id=1
PHP filter
If you’re not sure where to place this code I highly recommend you read How to create a WordPress plugin for your custom functions.
add_filter( 'body_class', 'my_body_class' );
function my_body_class( $classes ) {
$id = get_current_user_id();
$classes[] = 'user-id-'.$id;
return $classes;
}
CSS
body.user-id-1 .delete_list_item {
display: none !important;
}