WordPress 5.0 is out – bringing with it the much anticipated Gutenberg editor experience.
Gutenberg changes the way content is created in WordPress. It’s a break away from the TinyMCE editor which has been used for years and introduces a whole new custom built editor.
While I’m not a fan of Gutenberg – what I find amazing is how the update has been managed.
The push to release
The timeline for WordPress 5.0 was doomed as soon as Gutenberg planned as part of the release.
It was first announced for an August 2018 release
WordPress 5.0 could be as soon as August with hundreds of thousands of sites using Gutenberg before release.
This came and gone with more than a thousand unresolved bugs.
Then 19 November 2018 – much to the ire of the community as it collided with Thanksgiving in the US.
This was also cancelled, changing it to 27 November 2018. But it wasn’t until as late as the 23 November 2018 that we saw the first release candidate – leaving too little time for it to be fully tested.
Five Beta and three RC (Release Candidate) releases later WordPress 5.0 was released on 6 December 2018.
This constant push for release seemed to only align with the WordCamp US 2018. Or perhaps the developers were frustrated with a project that would never end. But with an estimated 75 million WordPress installs the users and community deserve a release that is ready.
Released with known bugs
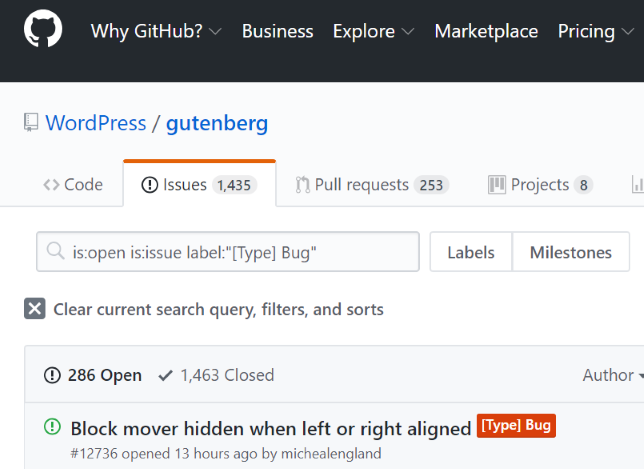
On the day of release Gutenberg had 1,435 open issue tickets on Github, including 286 known bugs.
The bugs included all sorts of bad behaviour such as:
- not being able to select the HTML block
- removed pasted content
- difficulties scrolling long admin menus
- and all sorts of undo issues
These aren’t edge cases – these are real world scenarios in a real world WordPress release.
Not only do they put websites and content at risk, but also the reputation of WordPress as a reliable platform.
Accessibility last
I’m a big advocate for accessibility, and feel that for it to be properly achieved it needs to be considered from day one.
Gutenberg, however, is plagued with accessibility issues.
It even led to the WordPress Accessibility Team Lead quitting. Rian explains the up-hill battle experienced trying to keep up with the Gutenberg developers and inability to get enough support for working on accessibility issues.
TinyMCE was not the most accessible editor, but Gutenberg was a massive step backwards with issues such as:
- poor contrast of icons
- not working with Dragon Naturally Speaking (a common speech to text tool)
- issues with JAWS (a common screen reader)
Thankfully a full accessibility audit has been promised – but releasing with known accessibility for such a critical part of WordPress is not OK in my book.
Automattic will be funding an accessibility study of WordPress, Gutenberg, and an evaluation of best practices across the web, to ensure WordPress is fully accessible and setting new standards for the web overall.