Modern internet browsers have the ability to use a custom style sheet to override the styles on all websites.
This feature can be used to make websites more accessible for people with vision impairments that require specific a background-font contrast.
To do this in Firefox you need to create a separate CSS file, call it userContent.css and save it in your Firefox profile.
The steps below detail how to do this.
- To start you will need a CSS style sheet with the customisations you require – see below if you do not have one. The style sheet must have the file name of userContent.css.
- Open My Computer and in the address bar enter the following address and press enter
-
%APPDATA%\Mozilla\Firefox\Profiles\
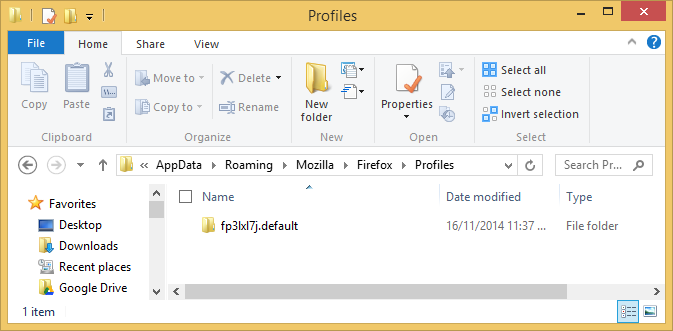
- In here you will see the folder for you Firefox profile – open it
- The Firefox profile will contain several files and folders
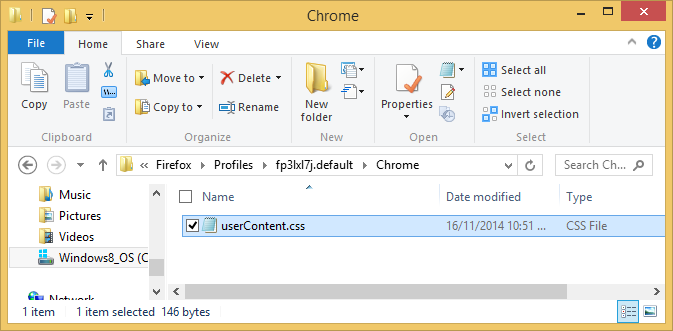
- You should see a folder called ‘Chrome’ – if you do not create a new folder and call it ‘Chrome’
- Open the Chrome folder and save the userContent.css style sheet there.
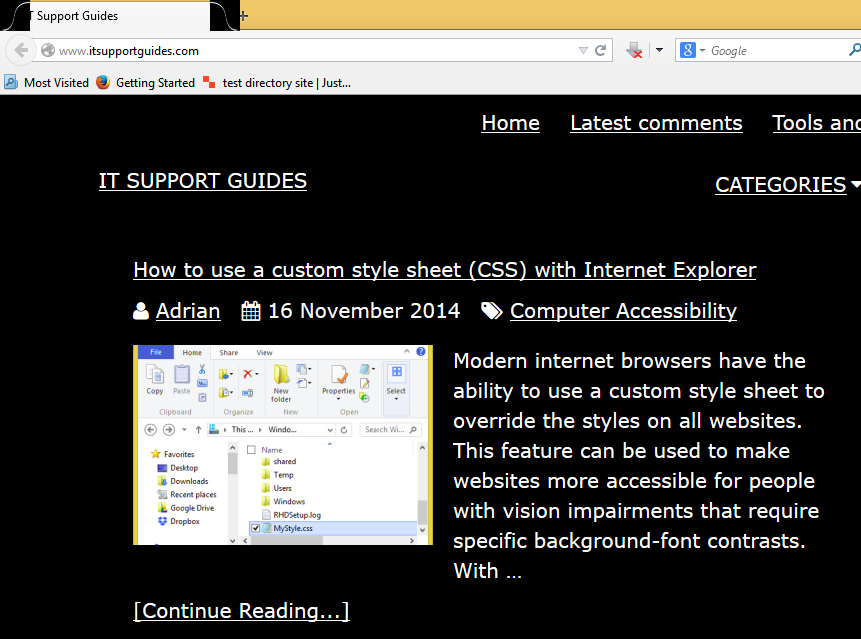
- All websites will now display using the styles specified in the userContent.css style sheet.
Example accessible CSS
Download: userContent.css
The code below has two parts-
- the asterisk that applies to all elements – the styles are black backgrond, white font and size 20px font.
- and a that applies to all links – the style makes links show with the underline, making links clearly displayed.
/* these styles will apply to ALL pages */
*{
background:black!important;
color:white!important;
font-size:20px!important;
}
a{
text-decoration:underline!important;
}
/* these styles will apply to all pages on the w3.org website */
@-moz-document domain(w3.org) {
*{
background:grey!important;
color:white!important;
font-size:20px!important;
}
a{
text-decoration:underline!important;
}
}
/* these styles will apply only to the https://www.w3.org/standards/ page */
@-moz-document url(https://www.w3.org/standards/) {
*{
background:purple!important;
color:white!important;
font-size:20px!important;
}
a{
text-decoration:underline!important;
}
}