Modern internet browsers have the ability to use a custom style sheet to override the styles on all websites.
This feature can be used to make websites more accessible for people with vision impairments that require specific background-font contrasts.
With Internet Explorer you need to create a separate CSS file, for example MyStyle.css and configure Internet Explorer to use it.
The steps below detail how to do this.
- To start you will need a CSS style sheet with the customisations you require – see below if you do not have one.
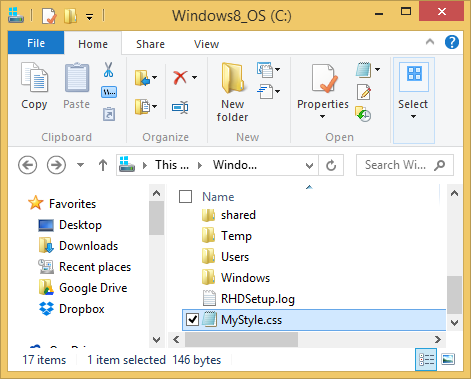
- Save the custom style sheet to a safe location, somewhere it can stay without being deleted, for example in the C:\ directory.
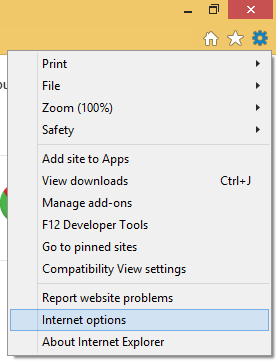
- With Internet Explorer open, click on the cog icon at the top right of the window then select ‘Internet options’
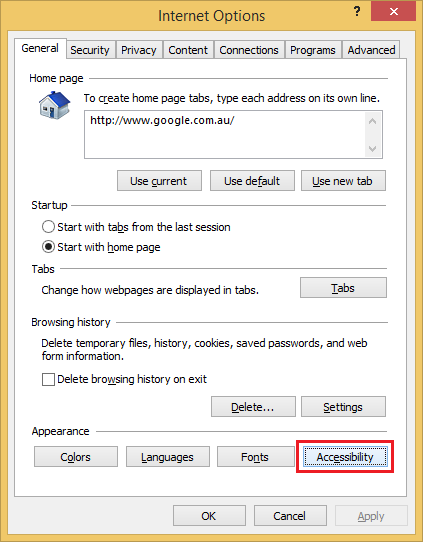
- Click on the ‘Accessibility’ button
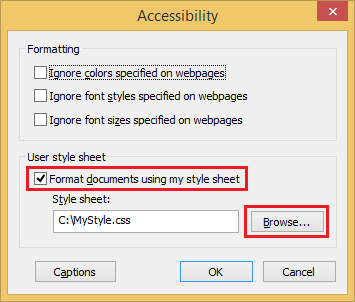
- Place a tick next to ‘Format documents using my style sheet’
- Use the ‘Browse’ button to browse and select the custom style sheet.
- Click ‘OK’ and ‘OK’ again to save the changes and close the windows.
- All websites will now display using the styles specified in the MyStyles.css style sheet.
Looking for how to do with with Firefox? Check out How to use a custom style sheet (CSS) with Firefox
Example accessible CSS
Sample (right-click and choose ‘save as’): MyStyle.css
The code below has two parts-
- the asterisk that applies to all elements – the styles are black backgrond, white font and size 20px font.
- and a that applies to all links – the style makes links show with the underline, making links clearly displayed.
* {
background: black !important;
color: white !important;
font-size: 20px !important;
}
a {
text-decoration: underline !important;
}