The PHP code below shows how to pre-fill a list field in Gravity Forms.
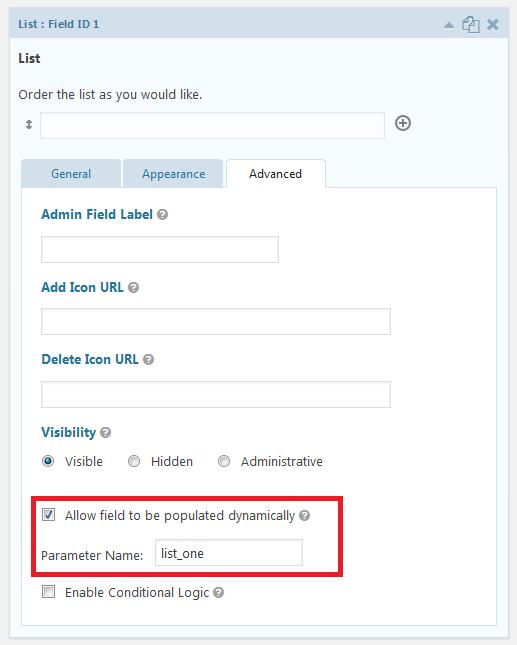
This is done using the gform_field_value_$parameter_name filter that allows you to populate a field with values by defining a parameter against a field in the advanced tab.
For example, if we set the parameter name to ‘list_one’ the filter to use is gform_field_value_list_one
If you’re not sure where to place this code I highly recommend you read How to create a WordPress plugin for your custom functions.
Pre-fill single column list field
Assuming that the field parameter name has been set to list_one.
add_filter( 'gform_field_value_list_one', 'itsg_prefill_list_one' );
function itsg_prefill_list_one( $value ) {
$list_array = array(
array(
"" => "Option 1",
),
array(
"" => "Option 2",
),
array(
"" => "Option 3",
),
array(
"" => "Option 4",
),
array(
"" => "Option 5",
),
);
return $list_array;
}
Pre-fill multi-column list field
Assuming that the field parameter name has been set to list_two.
Note that ALL columns must be specified in the array but do not need a value. That is, if the ‘Rating’ column does not need to be pre-filled you would leave it blank (“Rating” => “”)
add_filter( 'gform_field_value_list_two', 'itsg_prefill_list_two' );
function itsg_prefill_list_two( $value ) {
$list_array = array(
array(
"Value" => "Option 1",
"Rating" => "Good"
),
array(
"Value" => "Option 2",
"Rating" => "Good"
),
array(
"Value" => "Option 3",
"Rating" => "Good"
),
array(
"Value" => "Option 4",
"Rating" => "Good"
),
);
return $list_array;
}
Want to make the list read-only?
The following JavaScript can be added to your form to make the inputs read-only and disable to add/remove row buttons.
To use, create an HTML field at the top of your form and copy in this code.
Note you will need to change .gfield_list_1_cell1 to match your list field – for example .gfield_list_{field_id}_cell{column_position}
<script>
jQuery(document).ready(function(){
jQuery( '.gfield_list_1_cell1' ).find( 'input, select, textarea' ).each(
function() {
jQuery( this ).prop( 'readonly', true );
jQuery( this ).css({'background':'none','border':'none'});
jQuery( this ).parents('tr').find('.gfield_list_icons').hide();
});
});
</script>
Want to make the list sortable?
Check out the Sortable List Fields for Gravity Forms plugin – it allows form users to reorder rows and columns.
For example, you can pre-fill a list field with some values, set as read-only then allow them to reorder according to their preference. When the submit the form you’ll get the values in the order they specified.
Demo form
See all this in action at: http://demo.gravitygeek.com/pre-filled-sortable-list-field/