The JavaScript below can be used to collect the number of Adblocker users visiting your website in Google Analytics.
This has been written specifically for AdSense ads and will not work if you’re using another ad network on your website.
To use, simply include it in the footer of your website.
Note: there is a possibility that an Adblocker user may also be blocking Google Analytics – if they are they will not be counted at all.
<script>
window.onload = function() {
setTimeout(function() {
var ad = document.querySelector("ins.adsbygoogle");
if (ad && ad.innerHTML.replace(/\s/g, "").length == 0) {
//Adblock detected
if (typeof ga !== 'undefined') {
ga('send', 'event', 'AdBlock', 'True', {
'nonInteraction': 1
});
} else if (typeof _gaq !== 'undefined') {
_gaq.push(['_trackEvent', 'Adblock', 'True', undefined, undefined, true]);
}
} else {
//Not detected
if (typeof ga !== 'undefined') {
ga('send', 'event', 'AdBlock', 'False', {
'nonInteraction': 1
});
} else if (typeof _gaq !== 'undefined') {
_gaq.push(['_trackEvent', 'Adblock', 'False', undefined, undefined, true]);
}
}
}, 2000);
};
</script>
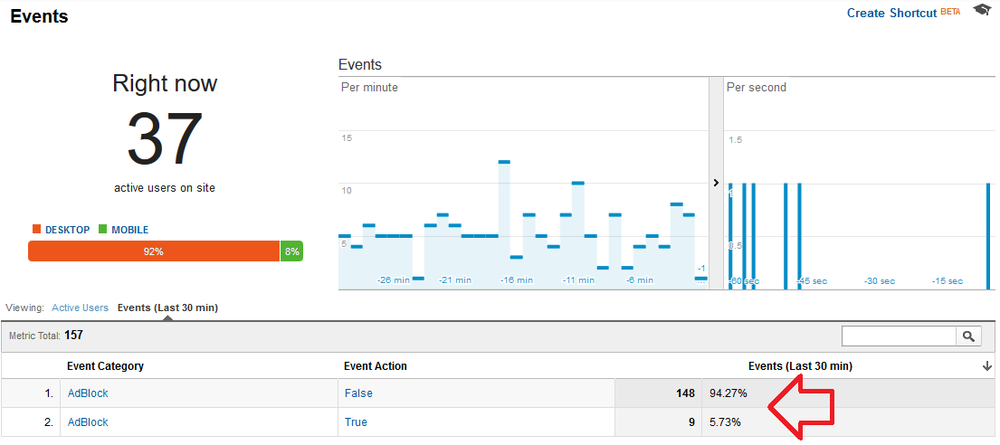
Once installed the statistics will start appearing in Google Analytics under ‘Real-time’ -> ‘Events’.

You will also be able to view the statistics under ‘Behaviour’ -> ‘Events’ after 24 hours.