Icon fonts are a hugely popular way to use icons on websites without the overhead of images or a sprite image.
Fonts like Font Awesome offer a huge array of icons whilst keeping the page size and load time low.
But there’s an even smarter way to use icon fonts – Fontello.
With Fontello you can built your own font file using only the icons you need to use and include the icons from various fonts – including Font Awesome, Entypo, Typicons, Iconic and more.
This allows you to even further reduce the page size and load time by selectively only including what is necessary.
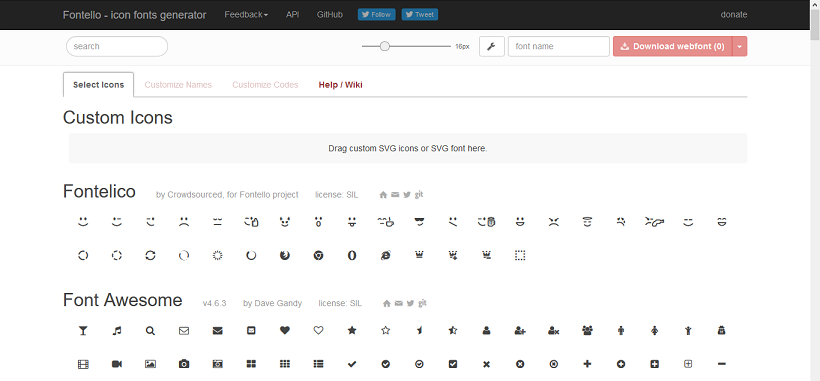
As you can see on the Fontello website there is a huge choice of icons.
Once you build your selection and include it on your website you work with it the same way you would with any other icon font.
For example, to place a Fontello icon before an element you would first define the font and path to the web font files at the start of your CSS file
@font-face {
font-family: 'fontello';
src: url('/path/fontello.eot');
src: url('/path/fontello.eot') format('embedded-opentype'),
url('/path/fontello.woff') format('woff'),
url('/path/fontello.ttf') format('truetype'),
url('/path/fontello.svg') format('svg');
}
Then you would define where and how to use the icon.
Note how the content attribute is the icon code and is escaped (the backslash).
.menu-toggle::before {
font-family: fontello;
content: "\e806";
margin-right: 0.2em;
}