Internet Explorer does not support using the ‘display: none’ style on OPTION elements inside a SELECT list.
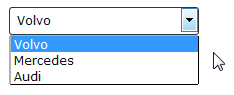
For example, the below would work in FireFox and Google Chrome but not Internet Explorer.
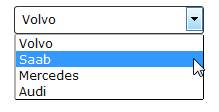
<select>
<option value=”volvo”>Volvo</option>
<option style=”display: none” value=”saab”>Saab</option>
<option value=”mercedes”>Mercedes</option>
<option value=”audi”>Audi</option>
</select>
Since Internet Explore will not hide an option you instead need to disable it. In Internet Explorer this will color the option light grey and not allow it to be selected.
The following jQuery will work in Internet Explorer, Firefox and Goolge Chrome (as well as other browsers). it will hide and disable the option:
$('select option[value=saab]').attr('disabled', 'disabled').hide();
Note – replace $ with jQuery if you are using WordPress.
If you do not already have jQuery loaded on the page, you will need to include it. The easiest way is to include the following line in your page head.
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script
To display or enable the option again, using the following jQuery:
$('select option[value=saab]').removeAttr('disabled').show()
Reference: http://stackoverflow.com/questions/20373558/options-with-displaynone-not-hidden-in-ie (solution provided by Gev Mar 6 at 11:40).